Les champs de formulaire doivent comporter un attribut autocomplete permettant d'identifier le type de données à saisir:
https://www.w3.org/TR/WCAG21/#input-purposes
https://www.w3.org/TR/html52/sec-forms.html#sec-autofill
Partie back-office
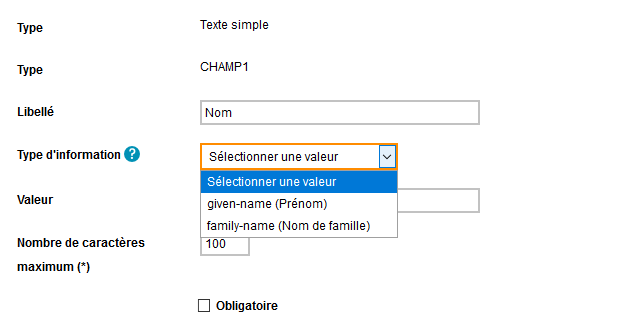
L'information est à renseigner par le contributeur pour chaque champ - NOTE : par rapport à la capture ci-dessous, je pense que le label "Nature de l'information" est meilleur :

La liste déroulante comprend toutes les valeurs possibles avec une traduction en français entre parenthèses (pas de traduction sur la version anglaise du back-office).
L'infobulle comprend le message suivant : "Permet d'activer l'autocomplétion sur le champ. Information requise pour l'accessibilité du formulaire."
Par ailleurs, les champs de type identité doivent également comporter un autocomplete. Cette information sera également à renseigner par le contributeur.
Partie front-office
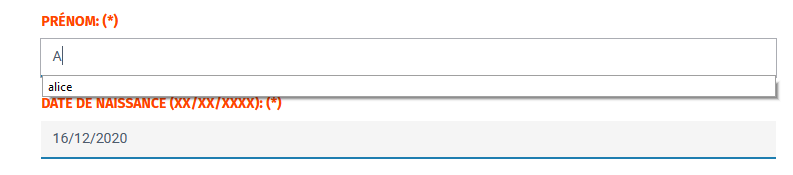
En front-office, la nature de l'information permet de générer l'attribut autcomplete sur les champs qui ont cette information renseignée :
<input required="" type="text" id="PRENOM" name="PRENOM" value="" maxlength="50" form="1473412456281" aria-required="true" data-original-title="" title="" style="scroll-margin-top: 93px;" class="valid" autocomplete="given-name" aria-invalid="false">
Cela permet à l'utilisateur d'obtenir des suggestions de réponse automatiques, exemple :