-
Type:
Demande d'amélioration
-
Résolution: Résolu
-
Priorité:
Mineur
-
Affecte la/les version(s): 6.07.65
-
Composants: Wysiwyg [toolbox]
Actuellement, pour saisir un lien qui revêt l'apparence d'un bouton, on doit procéder de la façon suivante :
- Écrire le texte du bouton, le sélectionner
- Ajouter un style de texte (saisi à l'aide de la combobox qui contient les niveaux de titres, etc.)
- Ajouter un lien autour de ce style de texte
Ce qui produit un flux qui ressemble à ça :
<a href="#"> <span class="style_bouton"> Texte du bouton </span> </a>
Cela pose 2 problèmes :
- L'intégration des liens et des boutons est complexifiée, notamment au niveau de la gestion du survol et du focus. Ce qui rajoute du CSS pas forcément très propre dans certains cas.
- Le client doit impérativement respecter l'ordre de saisie pour obtenir l'apparence souhaitée.
Solution proposée
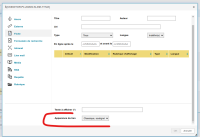
Pouvoir personnaliser le style d'un lien directement depuis la saisie de ce dernier.
Exemple en pièce jointe.
Côté contribution, ça simplifierait beaucoup l'UX.
Côté intégration, cela simplifierait également le code CSS et HTML.