-
Type:
Demande d'amélioration
-
Résolution: Résolu
-
Priorité:
Critique
-
Affecte la/les version(s): master
-
Composants: Aucune
Plusieurs actions sont proposées pour améliorer l'anti-spam. 3 systèmes vont donc cohabiter :
- Captcha image actuel
- Honeypot amélioré
- Ajout d'un timer
Passer sur une librairie indépendante
- Permet d'avoir un outil réutilisable sur d'autres produits
- Permet de facilement débrayer l'outil standard pour y intégrer une solution tierce (si un client souhaite utiliser reCaptcha par exemple, ou tout autre solution)
Ajout de logs
- Ajouter une log sur les différents outils pour mesurer l'efficacité du mécanisme :
-
- Logguer les cas où le formulaire est bloqué par l'un des systèmes
Améliorer le honeypot
Le code actuel du "Honey pot" peut être facilement détecté comme un piège par un robot. En effet, le champ de saisie concerné
- est de type "text"?;
- porte le name "VALIDATION_ANONYME" (qui est moins "appétissant" pour un bot qui ne saurait pas trop quoi mettre dans ce champ)?;
- est enveloppé dans un élément HTML comportant une classe avec le terme "honeypot" dedans?;
- possède un tabindex à -1 pour éviter le focus, le champ étant caché, ce n'est pas nécessaire (les navigateurs le gèrent très bien et ça fera un indice de moins pour le bot).
Exemple de code HTML généré actuellement
<p class="validation_saisie_honeypot"> <label for="VALIDATION_ANONYME">Champ pour les robots. Si vous êtes humains, merci de le laisser vide.</label> <input form="1612283398185" type="text" id="VALIDATION_ANONYME" name="VALIDATION_ANONYME" value="" tabindex="-1"> </p>
L'idéal serait d'agir sur ces 3 éléments pour rendre le code plus "trompeur" pour les robots
- en changeant le champ de saisie et en lui attribuant un type "email"?;
- en lui donnant le name "email" (et l'id) également
- en changeant la classe actuelle du code HTML englobant par une classe "sr-only" + ajout de l'attribut aria-hidden.
- en supprimant le tabindex inutile
Exemple de code HTML envisagé
<p class="sr-only"> <label for="email">Champ pour les robots. Si vous êtes humains, merci de le laisser vide.</label> <input form="1612283398185" type="email" id="email" name="email" value=""> </p>
Points de vigilance :
- Vérifier qu'il n'y ait pas de possible autre champs avec ce même name ("email") ailleurs dans la page :
-
- Peut-être lui attribuer un name aléatoire, même si celui-ci contient email ?
- S'assurer qu'une classe sr-only est bien présente par défaut (frontgen, psk, …) et notifier les changements HTML comme impact possible pour les projets qui se mettront à jour
Filtrage par temps de saisie
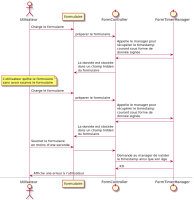
Le filtrage par temps de saisie permet d'exclure les robots qui saisissent un formulaire trop rapidement par rapport à un être humain. Ce contrôle est constitué de deux éléments essentiels?:
- Un top départ. Dans notre cas, on peut le donner?:
- soit quand la page a fini de charger (window.onload)
- soit quand l'utilisateur commence à interagir avec le formulaire (plus compliqué car il faut écouter le onfocus sur tous les éléments du formulaire, y compris les composants de type kmonoselect, etc.)
- Un seuil en deçà duquel on détecte que la saisie est trop rapide.
Dans les échanges qui ont eu lieu sur ce sujet, la solution la plus simple a été retenue : il n'est donc pas question de fixer le seuil de temps en fonction du nombre de champs et de le situer relativement bas : 1 seconde ou 2 passent relativement vite, même pour un utilisateur qui n'aurait qu'un seul champ à compléter (et même si le navigateur le fait à sa place), puisqu'il aura aussi l'opération mathématique à réaliser.
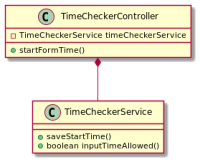
Le top départ pourra être donné grâce à un script qui sera injecté dans le formulaire au moment de sa génération en front office => ou côté serveur plutôt ?
Côté serveur :
- Quand le top départ est donné, on enregistre le timestamp en session.
- Quand le formulaire est soumis, on effectue une différence entre le timestamp courant et celui qui a été enregistré. S'il est bien supérieur au seuil fixé, alors la saisie est validée.
- Pour que le timestamp ne serve pas pendant plusieurs heures :
- Fixer une durée maximale ?
- Supprimer la valeur dans la session, pour forcer le rechargement du formulaire ?
- est dépendant de
-
COMMENT-64 Ajout du Captcha sur les commentaires
-
- Fini
-
- lié à
-
COMMENT-64 Ajout du Captcha sur les commentaires
-
- Fini
-
-
CORE-5766 Modification de la gestion des erreurs de captcha
-
- Fini
-
- mentioned in
-
Page Chargement
1.
|
Report 6.7 - CORE-5549 |
|
Fini | Automate |