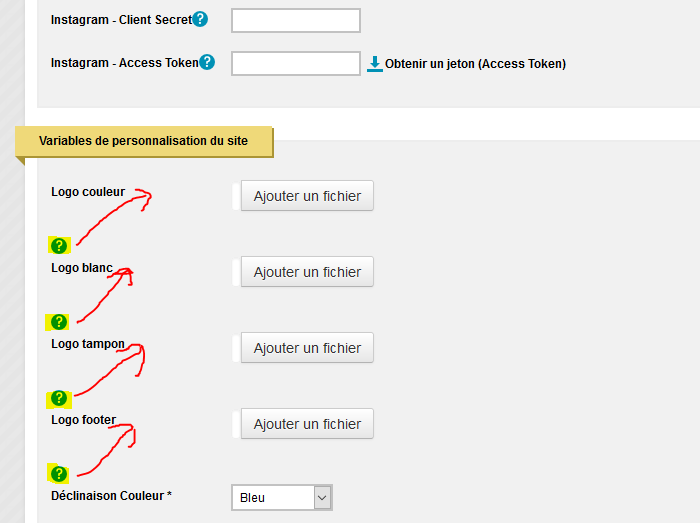
Suivant les composants, les boutons d'aide ne sont pas positionnés à la même place.
Il faudrait que pour les champs "Ajouter un fichier", on trouve le bouton d'aide à côté du libellé comme pour les champs "Instagram" dans la capture d'écran ci-dessus.
Pour les champs texte, le flux html est
<label class="colonne" for="template_jspDefaut_INSTAGRAM_ACCESS_TOKEN">Instagram - Access Token <button type="button" class="infobulle" data-original-title="Au..."></button></label>
Tandis que le champ media a un flux html différent :
<!-- Flux simplifié --> <div class="fichier_simple" id="template_jspDefaut_LOGO_COULEUR"> <label for="template_jspdefaut_logo_couleur" class="colonne">Logo couleur</label> <div class="fileupload fileupload-new" data-name="template_jspDefaut_LOGO_COULEUR_FILE"></div> <button type="button" class="infobulle" data-original-title="Logo du site pour les pages intérieures (240*80px)"></button>

Correction de ce bug demandé pour le projet CY : https://issues.kosmos.fr/browse/CYSUIVI-2
1.
|
Report 6.7 - CORE-5221 |
|
Fini | Automate |