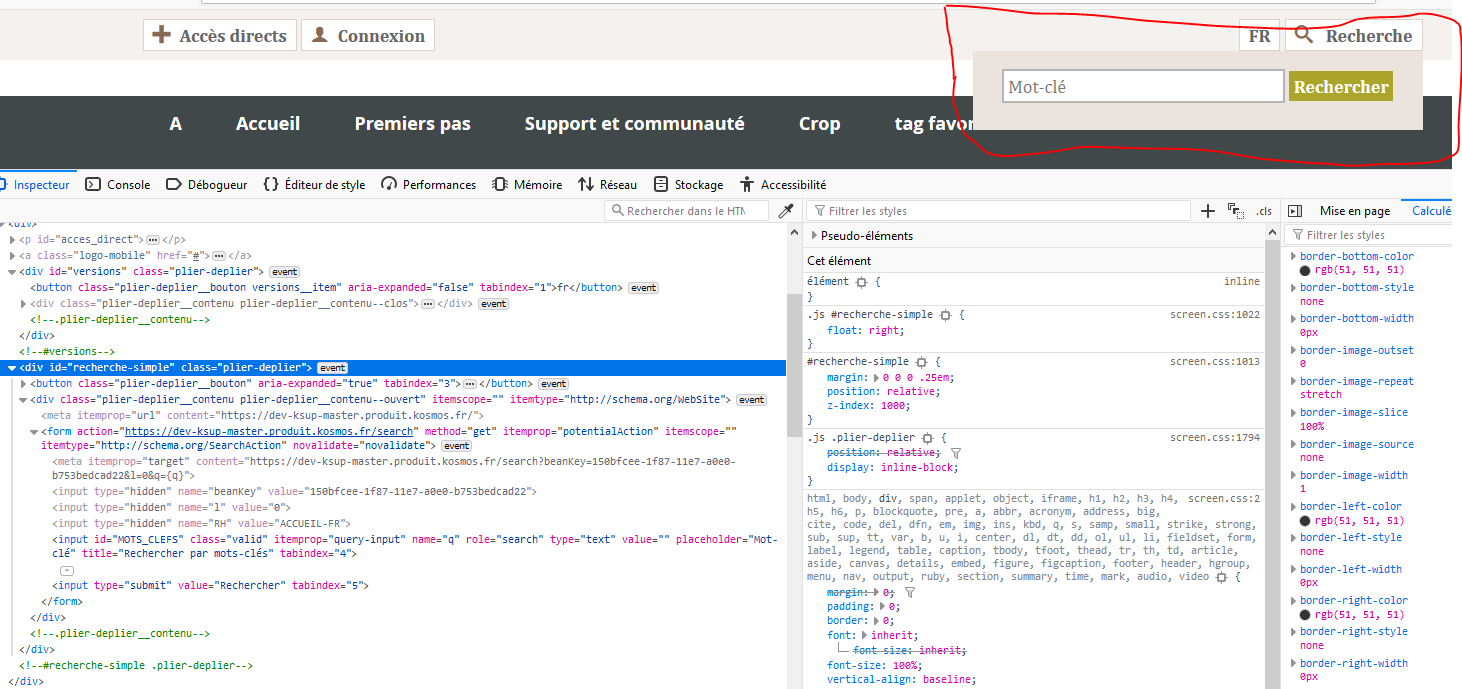
Plusieurs modifications doivent être apportées sur le formulaire de recherche situé en haut de page pour respecter les critères RGAA (double A) :
Critère 7.4 : Pour chaque script qui initie un changement de contexte, l'utilisateur est-il averti ou en a-t-il le contrôle ?
Sur l'auto-complétion :
- Par défaut, ajouter une balise <div aria-live="assertive" aria-atomic="true"> vide juste avant ou juste après la balise <input type="text" id="MOTS_CLEFS" />.
- Cacher visuellement cette même balise <div> en CSS.
- Dès que le champ de recherche est renseigné par l'utilisateur et que des propositions de résultats s'affichent, peupler dynamiquement cette même balise <div> d'un <p>[X] propositions de résultats. Utiliser les flèches haut et bas du clavier pour les parcourir.</p>. (Le [X] étant à remplacer par le nombre de propositions affichées.)
- Dans le cas où l'autocomplétion ne propose aucun résultat, peupler cette balise <div> d'un <p>Aucune proposition de résultats.</p>.
Critère 10.13 : Pour chaque page web, les textes cachés sont-ils correctement affichés pour être restitués par les technologies d'assistance ?
- Supprimer tabindex de la balise <button class="plier-deplier__bouton">
- Ajouter aria-hidden="true" dans la balise <span class="icon icon-search">.
Critère 11.1 : Chaque champ de formulaire a-t-il une étiquette ?
Corrections à appliquer sur le champ MOTS_CLEFS :
- Supprimer role="search".
- Supprimer title="".
- Ajouter aria-label="Recherche par mots clés".
Critère 11.9 : Dans chaque formulaire, l'intitulé de chaque bouton est-il pertinent ?
Corrections à appliquer sur le bouton submit :
- Supprimer tabindex
- Ajouter aria-label="Lancer la recherche"
Critère 12.10 : Dans chaque page Web, les groupes de liens importants (menu, barre de navigation...) et la zone de contenu sont-ils identifiés sauf cas particulier ?
- Ajouter role="search" dans la balise <div id="recherche-simple">