L'interprétation des arrondis en CSS n'étant pas la même d'un navigateur à l'autre, cela peut causer des problèmes quand on n'utilise pas des valeurs en "em" qui donnent des valeurs en "px" entières.
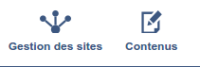
Ici, le problème se pose avec les icônes du bandeau du back-office. Sur Firefox, aucun bug d'affichage, mais sur les navigateurs utilisant webkit/blink, l'icône est tronquée par le bas (voir capture d'écran).
Comme ces images sont gérées avec un fichier de sprites, une simple modification du background-position semble régler le problème sur webkit/blink sans en causer sur Firefox.
#fonctionnalites > li > a {
background: no-repeat 50% -6.4em; // --> remplacer -6.4em par -6.45em.
}